Mejora el SEO de tus imágenes
Actualmente las imágenes han cobrado una relevancia innegable en internet. Un ejemplo de ello son los “memes” o las infografías, imágenes que comunican mucho más rápido que cualquier texto y consiguen un impacto mayor sobre el usuario. De esta forma, aplicar SEO en imágenes se presenta como una buena oportunidad para ganar posicionamiento web.
Actualmente los servicios SEO son cada vez más amplios y variables, es importante mantenerse actualizado. Las imágenes pueden ser la puerta de entrada a nuestra web ya que Google y sus algoritmos rastrean estas para ofrecerlas en sus resultados de búsqueda. Por otro lado, las imágenes ocupan un alto porcentaje de nuestro contenido en la web por lo que su adecuada gestión puede mejorar considerablemente el rendimiento web, tanto a nivel de carga como para potenciar nuestro posicionamiento en imágenes.
Si quieres un asesoramiento completo sobre el plan SEO que más se adapte a las necesidades de tu web, en Millennials Consulting contamos con los mejores expertos.
Posicionar imágenes en Google
Cuando realizamos búsquedas en Google disponemos de diferentes tipos de resultados: enlaces web, imágenes, videos, shopping… Por lo tanto, podemos aparecer en los primeros puestos de resultados en imágenes en Google de una forma natural. Hoy en día, sobre todo en vista móvil, solemos ver imágenes en los primeros puestos de las listas de resultados por lo que se crea una buena oportunidad para posicionar nuestras imágenes. Al mismo tiempo, aplicando técnicas SEO sobre nuestras imágenes facilitaremos a Google el rastreo de estas.
Optimización SEO en imágenes
Algunos de los problemas que solemos encontrar en las imágenes suelen ser:
- Organización de la carpeta de imágenes
- Peso de las imágenes
- Metadatos de la imágenes
- Diseño: formato y resolución
Video de cómo hacer SEO en imágenes
A continuación te presentamos un ejemplo de como tratar las imágenes con seo en WordPress.
Aplicar SEO en imágenes en 10 pasos
Antes de subir tus imágenes al sitio web te recomendamos una serie de acciones que te ahorraran mucho tiempo y quebraderos de cabeza.
1. Nombre de archivo adecuado
Trata de nombrar a las imágenes con un nombre descriptivo (y único) usando para ello la palabra clave principal del contenido que estés trabajando. Olvida usar nombre largos y ambiguos como asiryoihsckasjdhasd.jpg o foto1.jpg. En su lugar puedes utilizar nombres como seo-en-imagenes. Trata de ser claro y conciso.
2. Formato de imagen adecuado
Usa formatos estándares como PNG, JPG o GIF. Actualmente, Google invita a usar formatos de imagen de nueva generación como PEG2000, JPEG, XR y WebP, que optimizan la compresión con menor pérdida de calidad. Elige las dimensiones adecuadas para las diferentes versiones en las que se sirve la imagen en la web.

Imágenes WEBp
WebP es un formato de imagen desarrollado por Google que permite comprimir imágenes con una mínima pérdida de calidad. Realmente existen diferencias en cuanto a la profundidad de color pero mínima en la calidad y resultado general. Al ser un formato de última generación no existen mucho editores para poder abrirla pero si plugins por ejemplo, para WP. Para poder visualizar este tipo de imágenes usaremos Google Chrome.
En este enlace tienes un convertidor de imágenes a WebP
3. Reducir peso y compresión de imágenes
Comprime pero sin pasarte. No es lo mismo comprimir imágenes que aparecen en un post que la imagen de cabecera de la Home Page. Trata de ser proporcional.
Cuanto menos pesen las imágenes mejor será la velocidad de carga y mejor experiencia de usuario. Además, los motores de búsqueda agradecen el peso reducido en las imágenes y mejoran el rastreo de página al emplear menos tiempo para la lectura. En el peso final de la imagen influyen la calidad de la imagen y dimensiones. Trata de optimizar este aspecto, no uses imágenes de excesiva calidad de forma habitual en sitios donde la visualización de la imagen no la requiere.
Es fundamental respetar el peso máximo recomendado, por debajo de 100kb. Para ello existen un gran número de herramientas como:
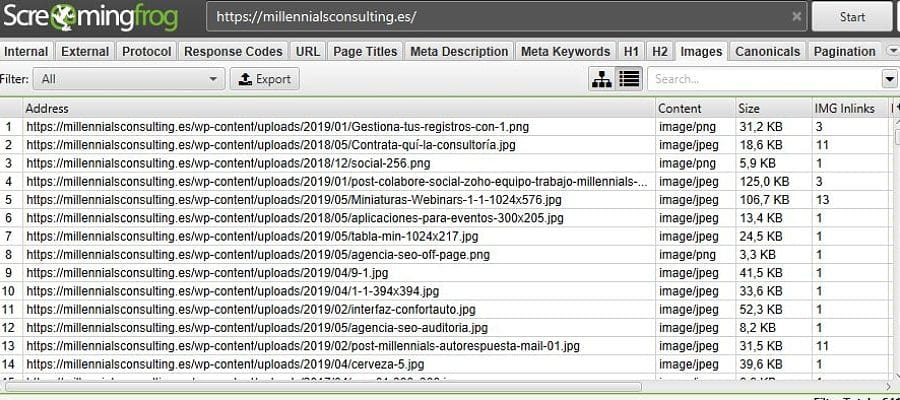
Para averiguar el peso puedes verlo directamente sobre el archivo (botón derecho con el ratón / propiedades). También puedes rastrear tu web con Screaming Frog para tener una lista de todas las imágenes de la web con la información de cada una de ellas

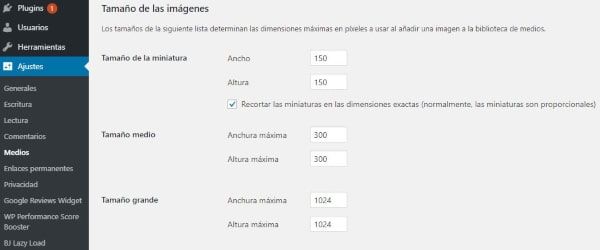
4. Indica las dimensiones de la imagen
Cuando más azúcar más dulce y a Google le gusta que le demos la mayor información posible de todos los recursos que ofrecemos en la web. De esta forma Google tendrá más información sobre tus imágenes y le resultará más fácil catalogarlas. Trata de usar dimensiones exactas para no depender del re-escalado y no depender así del framework con el que trabajes. Una herramienta adecuada para el ajuste de dimensiones puede ser Befunky.
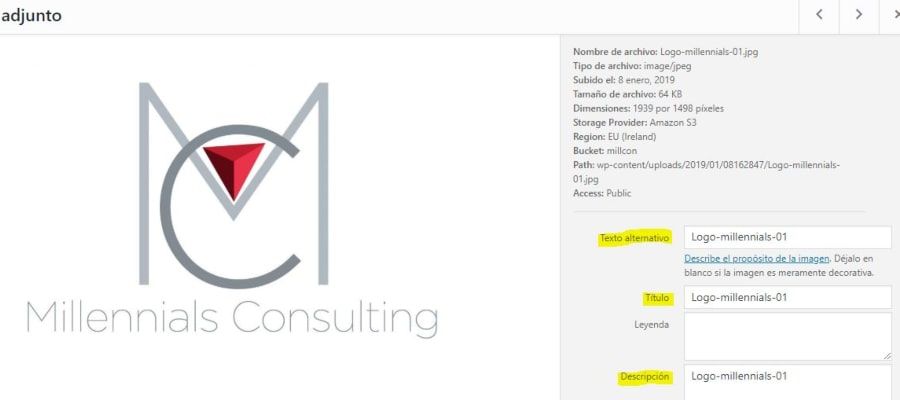
5. Título de imagen
Emplea correctamente la etiqueta HTML title, este es el nombre que verán los usuarios al pasar el cursos sobre la imagen. Del mismo modo, emplea un título adecuado e incluye palabras clave o términos relacionados.
6. Alt Text: o texto alternativo
Es una etiqueta fundamental para identificar imágenes mediante la lectura de metadatos y gracias a esta etiqueta podremos indicar más información a los navegadores. Sirve para que Google sepa sobre que trata la imagen ya que el algoritmo no puede analizar el contenido por pixels (de momento). Es útil para ser interpretada en accesibilidad (traducir atl text a voz para personas invidentes) y por supuesto en usabilidad, ya que si no carga la imagen (zonas de poca cobertura) al menos podremos ver en el texto Atl text de que trata esa imagen. Conviene usar palabras clave también en esta etiqueta HTML y ser conciso para describir el contenido de la imagen. Principalmente nos fijaremos en ofrecer contenido adicional a la imagen rellenando los campos title y description y alt-text, tratando de incluir la palabra clave principal o sinónimos.

7. Descripción
Del mismo como que con la etiqueta title, puedes emplear la etiqueta longdesc para aportar mayor información para los motores de búsqueda.
8. Contexto de la imagen
Es importante ubicar una imagen dentro del contenido apropiado. Cuanta más relación guarde la imagen con el contenido en donde se ubica mejor será nuestro posicionamiento. Rodea la imagen de contenido relacionado siendo la temática del contenido donde figure esta imagen ya que esto aportará un mayor valor semántico para los motores de rastreo, además de completar adecuadamente la información para el usuario.
9. Crear un Sitemap imágenes
Con herramientas como Screaming Frog, podemos crear mapas exclusivos para las imágenes. Enviando este Image Sitemap al índice de Google mediante Search Console facilitaremos el rastreo de imágenes.
10. No publicar imágenes de terceros
No uses imágenes enlazadas de otras web’s. De esta forma evitaremos errores 40X o re-direccionamientos innecesarios ¿Qué ocurre si eliminan esa imagen o la cambián de directorio? ¿Y si la imagen que nos ofrecen tiene un tamaño o peso inapropiado? Pues que la carga del recurso sería más lenta, nuestro framework tendría que re-escalar la imagen (más tiempo de carga) y, por supuesto, no queremos errores 40X que no podamos controlar.
Para la edición de imágenes podemos usar cualquier herramienta de retoque fotográfico como Photoshop. También existen otras herramientas online como Befunky, que te permite editar imágenes online de manera sencilla.
SEO en imágenes en WordPress
WordPress presenta una herramienta en su interfaz principal para la gestión de imágenes. Es la conocida biblioteca de medios. En ella podremos subir, eliminar o editar imágenes de nuestro sitio web.
La herramienta es muy básica pero nos permite gestionar las imágenes de una forma sencilla. Evidentemente, en muchos casos necesitamos ampliar las capacidades de gestión de imágenes mediante plugins pero trataremos que sean los menos posibles.
Lo principal es tener organizada nuestra biblioteca por lo que debemos emplear para nuestras imágenes siempre nombres descriptivos, cortos y que incluyan la palabra clave principal del contenido o sinónimos.
Organiza todas tus imágenes en un mismo directorio de forma que puedas tener siempre todas tus imágenes fácilmente localizables.
Plugins para imágenes en WordPress
Es habitual encontrarnos mucha información sobre plugins para mejorar el SEO en imágenes en WP pero lo cierto es que, si seguimos las 10 recomendaciones de arriba, no deberíamos de necesitar casi ninguno. Unos de los principales errores con los que solemos lidiar a diario es el uso de plugins innecesarios, siempre y cuando hayamos hecho un tratamiento adecuado de imágenes.
No obstante, a continuación os contamos los plugins que usamos actualmente en Millennials Consulting para el tratamiento de imágenes.
Enable Media Replace
Plugin muy útil para sustituir imágenes desde la biblioteca de medios.
BJ Lazy Load
Activa la “carga perezosa de imágenes” favoreciendo la carga rápida de nuestra página web.
Optimizador.oi
Comprime de forma automática las imágenes a medida que las subimos a la biblioteca de medios. Usa un algoritmo lossy.
Herramientas para mejorar el posicionamiento de imágenes
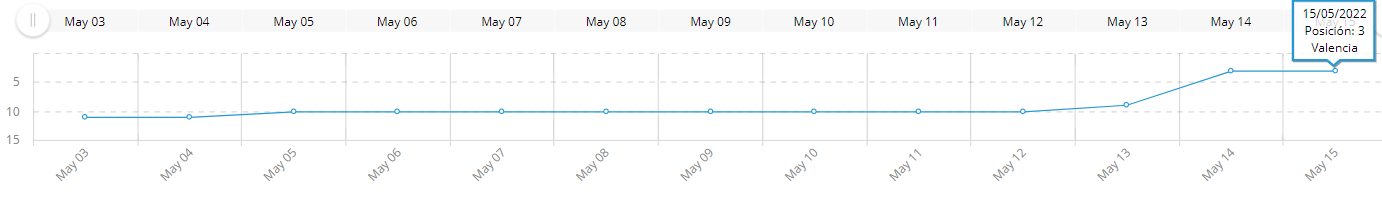
Uno de los grandes descubrimiento del último año ha sido la aparición de herramientas que nos ayudan a indexar y mejorar el posicionamiento de nuestras imágenes como el caso de CTRBOX. Esta app funciona de modo que puede registrar como es la evolución del posicionamiento de nuestras imágenes en los resultados de búsqueda además de ayudarnos a mejorar las posiciones en los ranking de Google.

En el siguiente ejemplo, se puede ver como en tan solo un mes de prueba conseguimos posicionar una imagen en el top 3 de Google.

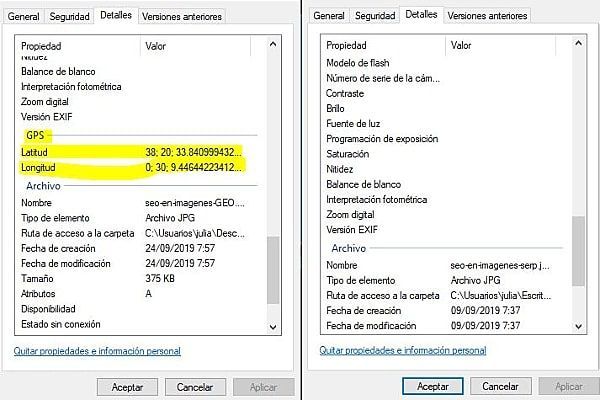
SEO y Geolocalización de imágenes
Geolocalizar las imágenes consiste en añadir a estas una serie de metadatos de geoposición para ofrecer mayor información a los robots de rastreo. Como ya sabemos, Google es capaz de rastrear la información de las imágenes por lo que aportando datos de posición podemos mejorar nuestro SEO Local.
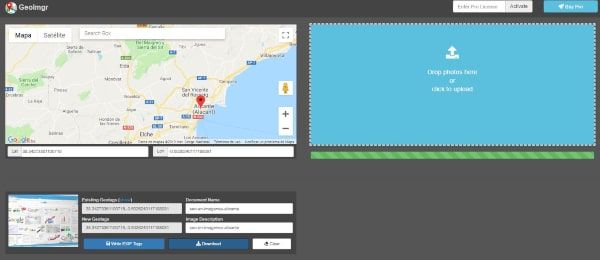
A continuación, vamos a ver como añadir estos metadatos a nuestras imágenes a partir de la herramienta Tool Geo Img en 3 simples pasos.
- Arrastra una imagen sobre el cuadro azul.
- Selecciona el cursor de posición dentro del mapa sobre el lugar que desees.
- Introduce en los campos inferiores metadatos como el nombre o descripción y descarga la imagen.

Como vemos más abajo, si clicamos sobre las propiedades de la imagen, vemos que ahora ya aparecen esos metadatos.

Conclusiones
Es innegable que la optimización de imágenes mejora el posicionamiento y la velocidad carga de nuestro sitio web y que la mayoría de las veces vamos a emplear imágenes en nuestro contenido. Si no las cuidamos desde el principio y no seguimos una metodología clara tendremos un lío de imágenes difícil de gestionar, además de estar perdiendo una buena oportunidad para posicionarlas en Google.
Por ello te recomendamos organizar tus imágenes antes de subirlas a la web y aplicar de forma rutinaria mejoras para la optimización de imágenes.
Apps SEO que trabajamos





Fuentes
https://developers.google.com/search/docs/appearance/google-images?hl=es