¿Cómo activar el Classic Editor WordPress?
Cuando trabajamos en WordPress, en ocasiones, necesitamos retocar el código de nuestro tema y es habitual que esta opción esté des-habilitada. Este editor, lo podemos encontrar en la pestaña Apariencia, en el submenú “Editor”. En este post te enseñamos a activar el editor WordPress en unos sencillos pasos.
¿Qué es el editor de WP?
El editor de archivos de WordPress nos permite acceder a archivos de configuración de nuestro WP. Lo podemos usar para modificar todos los parámetros de nuestro tema o bien incluir nuevas líneas de código para optimizar el Seo, por ejemplo, solucionando los errores en datos estructurados. Desde aquí podremos acceder a los archivos functions.php o header.php, tan utilizados a menudo.
No encuentro el editor clásico en WordPress
Bien, el problema surge cuando esta opción no está disponible, es decir, no encontramos la pestaña Editor en nuestro menú.
En este post os vamos a comentar como volver a activar esta opción del en unos sencillos pasos.
En primer lugar, comprobaremos si aparece está opción en nuestro WP: miramos en Apariencia – Editor.

Mediante esta opción podemos acceder a todos los archivos de nuestro sitio web, para incluir o modificar código de nuestra plantilla, páginas, cabeceras o post entre muchas otras opciones. Esto es de suma utilidad cuando queremos personalizar ciertas funcionalidades o bien corregir problemas.
En Millennials Consulting trabajamos a diarios el posicionamiento Seo y el diseño de muchos sitios web realizados en WP y recomendamos tener acceso a esta opción.
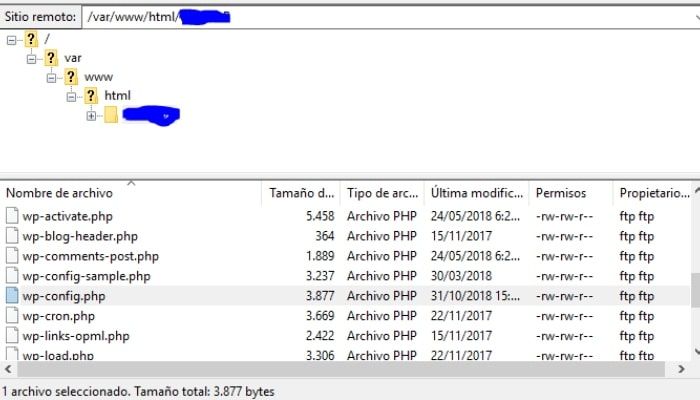
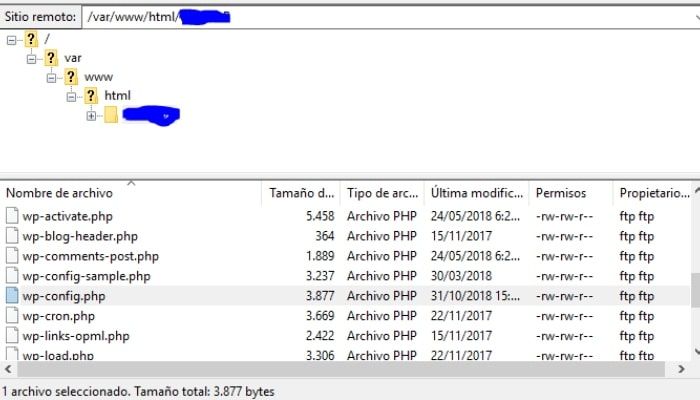
Una alternativa a este menú, es trabajar directamente los archivos en el servidor, vía ftp, pero si no estás familiarizado con este entorno mejor te explicamos como activar el editor de WordPress.
Cómo vemos en la imagen, no podemos ver el editor en nuestro WP. Para activarlo, debemos de acceder al servidor y localizar el archivo “wp-config.php”, que podemos encontrarlo en la carpeta principal. En este caso, hemos usado como cliente FTP, Filezilla.
A continuación, editamos este archivo para habilitar la opción del editor.

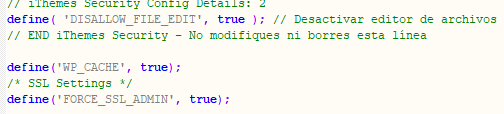
Primero, vamos a comprobar que existe la opción ya en el código. Para ello, pulsamos crtl+F y buscamos define (‘DISALLOW_FILE_EDIT’, true);

Una vez localizada la línea de código, debemos de ponerlo el valor a false para que podamos volver a ver esta opción en nuestro WP. En el caso de que no exista esa línea de código, simplemente añádela.
Guardamos los cambios y listo, ya tenemos acceso a nuestro editor de WordPress.
Conoce más de detalles sobre nuestro trabajo en diseño web.
¿Conoces ya las nuevas directivas de Google para el tratamiento de los enlaces nofollow?